
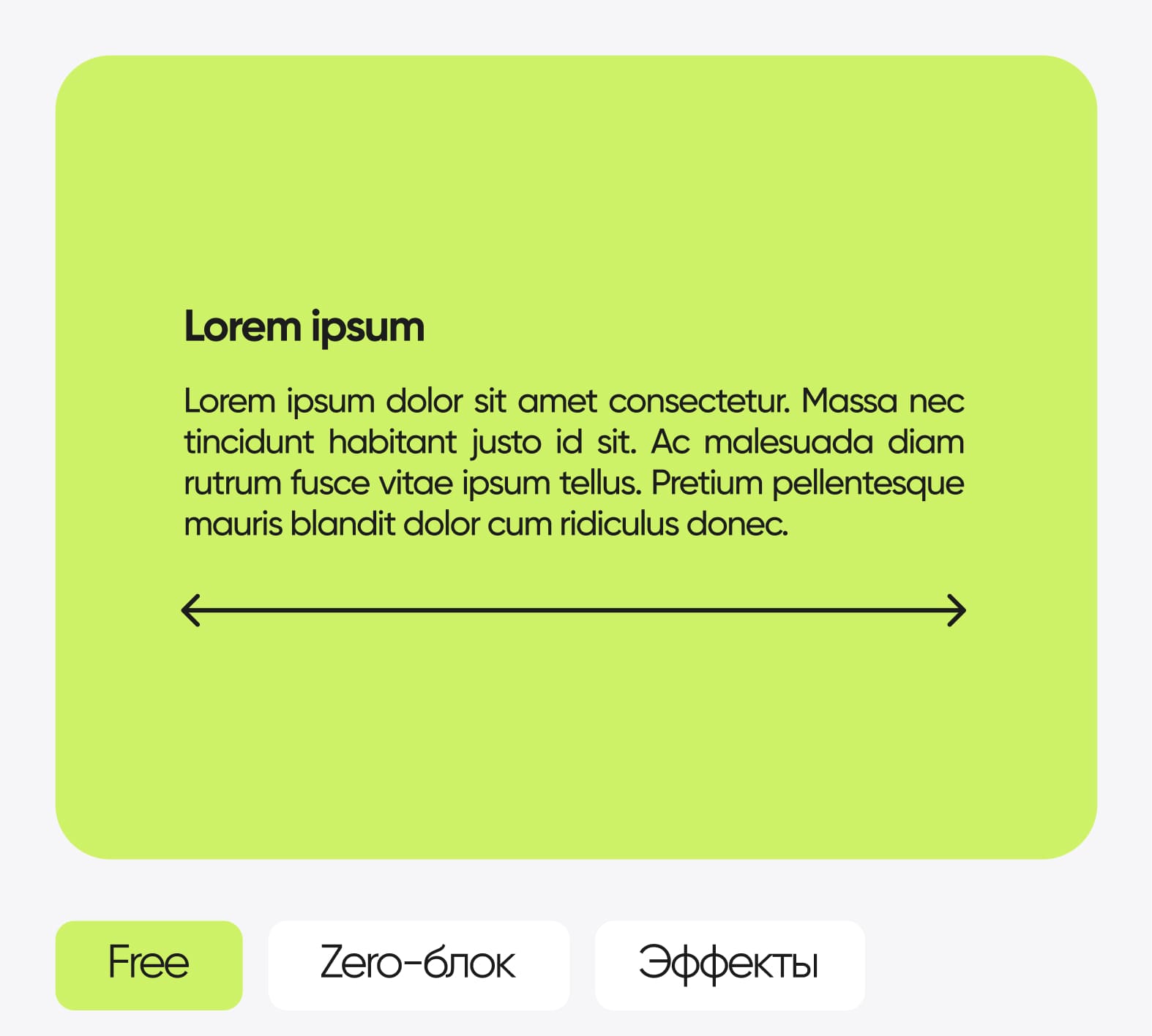
Выравнивание текста по ширине
Модификация поможет выровнять текст по краям контейнера в Zero Block
Zero-блок

Выравнивание текста
по ширине
по ширине
Инструкция для установки
1. Добавляете для элемента в зеро-блоке имя класса, которое вы укажете в генераторе.
2. Копируете готовый код из генератора и вставляете в блок T123.
Видеоинструкция
Текстовая инструкция
! Задавайте один класс для всех объектов, которые вы хотите выравнивать.


Генератор кода
Класс для текста
Выравнивание в последней строке
Скопировать код
Код скопирован
Внешний вид вашей модификации
«Если Вы сделаете хорошую работу для хороших клиентов, то это приведет к следующей хорошей работе для других хороших клиентов.»
Код с вашими параметрами
<!--Выравнивание текста по центру с классом .text --> <!-- http://twikup.ru/textalignment --> <style> .text { text-align: justify !important;
text-align-last: justify !important;
}
</style> Могут быть интересны
Тебе нужна помощь
с установкой или возник вопрос по сервису?
с установкой или возник вопрос по сервису?